Overview
Icons
Theme
Installation
Components
Accordion
Alert
Area Chart
Avatar
Badge
Bar Chart
Breadcrumbs
Button
Calendar
Checkbox
Checkbox Card
Checkbox Group
Context Menu
Copy to clipboard button
Dialog
Drawer
Dropdown Menu
Fullscreen Dialog
Icon Button
Icon with background
Line Chart
Link Button
Loader
Pie Chart
Progress
Radio Card Group
Radio Group
Select
Sidebar with sections
Skeleton Circle
Skeleton Text
Slider
Stepper
Switch
Table
Tabs
Text Area
Text Field
Toast
Toggle Group
Tooltip
Tree View
Vertical Stepper
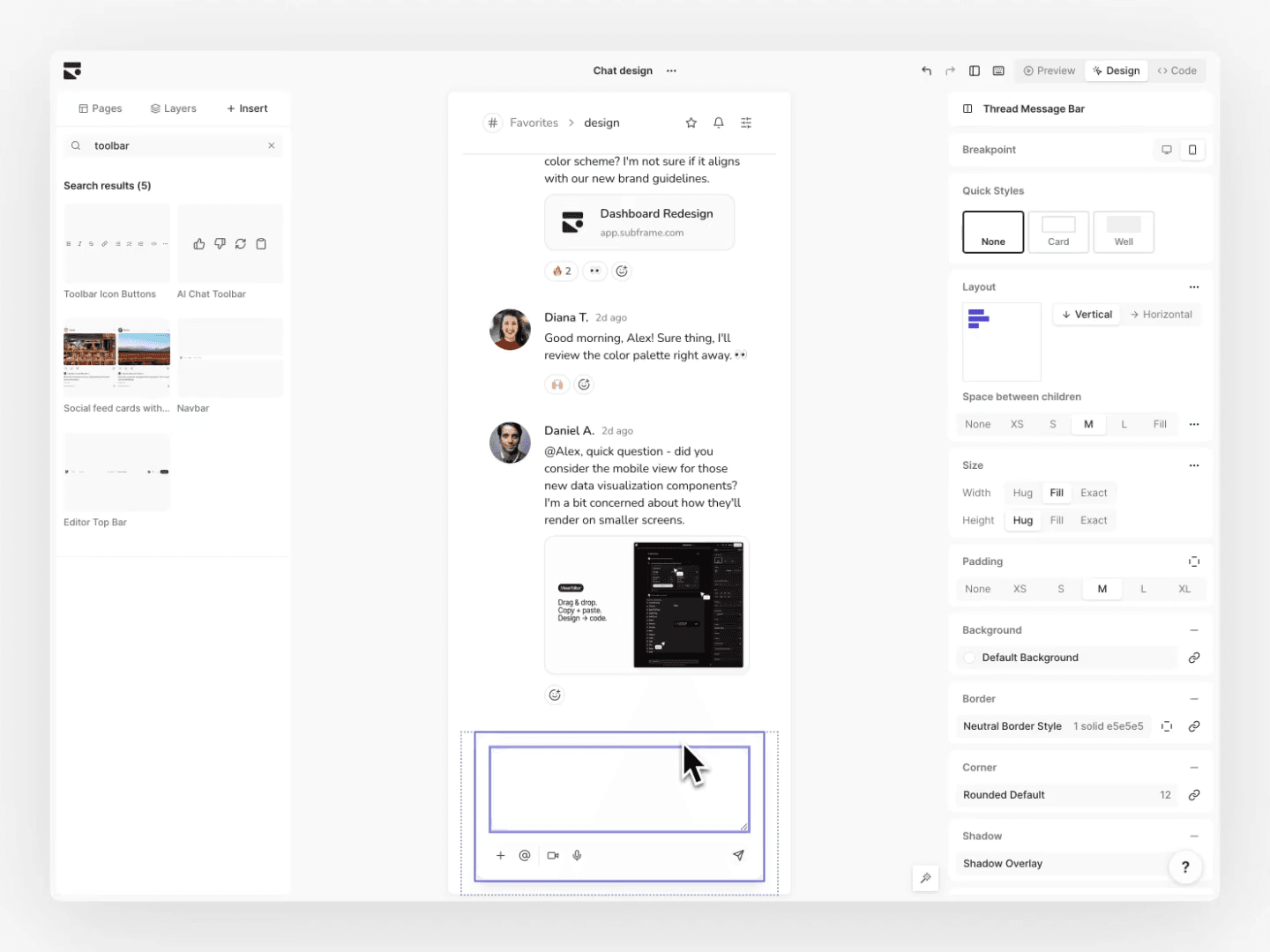
Text Area
Displays a multiline text field with an optional label.

Properties
error
variant
label
helpText
Slots
children
Input1 prop
Installation
Usage
Example
Source Code
Props
Text Area Props
Input Props
Prop
Type
Default value
Notes
errorbooleanfalsevariant"outline" | "filled""outline"labelstring""helpTextstring""childrenReact.ReactNode—
Examples
Controlled
Use value and onChange props to control the displayed text or to set its initial value.
View code
Disabled
View code
Label, placeholder, help text
Use label, placeholder, and helpText props for additional information.
View code
Error
Use error and helpText props for validating the entire group.
View code

