Overview
Icons
Theme
Installation
Components
Accordion
Alert
Area Chart
Avatar
Badge
Bar Chart
Breadcrumbs
Button
Calendar
Checkbox
Checkbox Card
Checkbox Group
Context Menu
Copy to clipboard button
Dialog
Drawer
Dropdown Menu
Fullscreen Dialog
Icon Button
Icon with background
Line Chart
Link Button
Loader
Pie Chart
Progress
Radio Card Group
Radio Group
Select
Sidebar with sections
Skeleton Circle
Skeleton Text
Slider
Stepper
Switch
Table
Tabs
Text Area
Text Field
Toast
Toggle Group
Tooltip
Tree View
Vertical Stepper
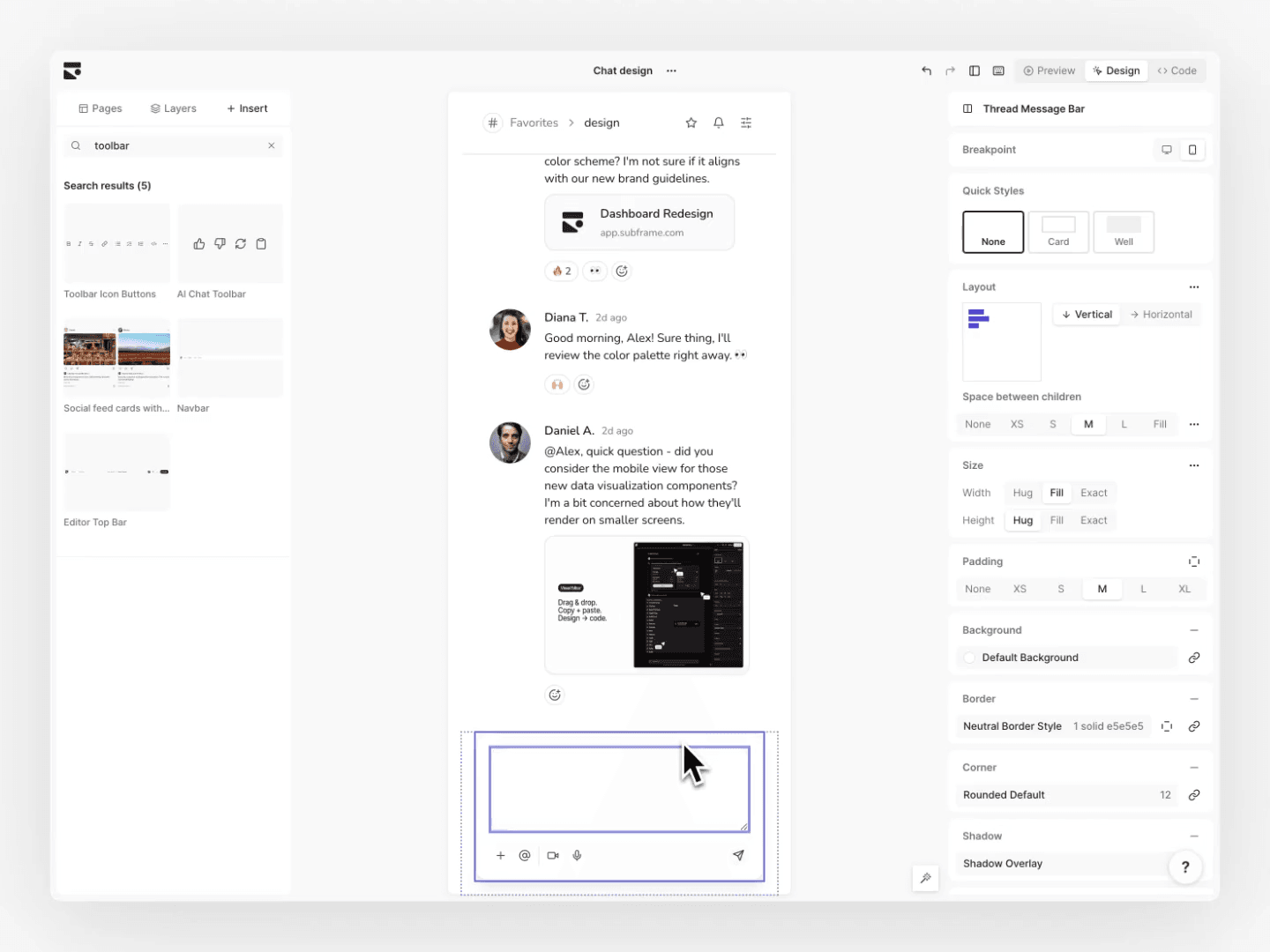
Select
A dropdown menu that allows the user to select an option.

Properties
disabled
error
variant
label
placeholder
helpText
icon
Slots
children
Item4 props
Item4 props
Item4 props
Installation
Usage
Example
Source Code
Props
Select Props
Content Props
Item Props
Item Text Props
Trigger Props
Trigger Value Props
Prop
Type
Default value
Notes
disabledbooleanfalseerrorbooleanfalsevariant"outline" | "filled""outline"labelstring""placeholderstring"Select"helpTextstring""iconIconNamenullchildrenReact.ReactNode—
valuestring—
Currently selected value.
onValueChange(value: string) => void—
Handler called when a different option is selected.
Examples
Controlled
Use value and onValueChange props to control the selected text.
View code
Label, placeholder, help text
Use label, placeholder, and helpText props for additional information.
View code
Error
Use error and helpText props for validating the entire group.
View code
Custom display values
Use children prop to show a different label than the value.
View code

